
EmcArts Expansion Project
A world where individuals, organizations, and communities are equipped to respond to their most complex challenges through collaboration, experimentation and artistic practices.
The Beginning
Storytime: One of my first professional projects was with EmcArts! It was the perfect bridge between performing arts and human computer interaction design. Working with my mentor, Prady, I was a hands-on consultant during this process. I feel that this project is where my growth started.
EmcArts has built a successful program of leading arts and community organizations through innovation and adaptive change. The foundations of these programs are in-person workshops and coaching sessions that bring together multiple stakeholders of an organization (board members, leaders, artists, etc.). EmcArts wants to bring these lessons to more organizations in an online environment by training members of an organization who can learn about adaptive change themselves and facilitate workshops with their own teams.
*About the Project
What worked once before will no longer be the most reliable guide to future success. The strongest card we can play in the search for fair, inclusive and sustainable futures is our capacity to adapt and innovate our services and structures. EmcArts wanted to bring their workshop materials to an online presence so more people can attend their workshops and extend their resources to others.
The main goal? To spread and inspire positive change to even more artistic communities.
This became even more crucial after the effects of COVID-19.
*This project is not fully released yet, so only a few images are shown below.
The Process
How can we achieve this?
Audience
leaders,
artistic organizations,
theater companies,
universities,
community centers
What are the current issues?
Not all the artistic organizations have access to in-person trainings and workshops
Lack of immersive experience
Material was only spread through word-of-mouth
COVID-19 prevents in-person meetings; online trainings is needed now more than ever
What will we tackle?
Only focusing on one aspect of the online workshop, we came up with a solution that will excite and inspire the users:
create a workshop that is highly interactive and mirrors a voyage through complexity
personalize your journey for specific teams
save and share materials
Personas
Amy J.
one of the community center leaders
deals with many people daily with concerns, demands, teachings
needs to uphold positive spirit of community
not tech-savy
wants to implement change within her team
single parent
Nate F.
associate chair of a top tier university department
teaches 3-4 classes a week
paying off student loans
very gregarious
people and students come to him with many concerns
has a lot to handle on his plate
Laura L.
founder of community theater
has been involved in the community for 20+ years
wants to invite newcomers
likes things done a certain way
has a small budget every year, does annual fundraisers
provides for 3 kids with her partner
Inspiration
I compiled many images to form a mood board of what designing a "journey to the sea” would look like. We would use these images to pick and choose what metaphors we would want to incorporate into our designs. For example, we would use the metaphor of “riding the wave” as the user would go through their first course.
Design Challenges
Assisting the UX Designer of this project, I was asked to create designs that broke away from the traditional field of contents and instead took the users on a “journey” that felt like they were accomplishing tasks. It was important that EmcArts didn’t fall into a bland regurgitation of information. As a site that innovates change, it needs to inspire and direct leaders in a new way that can bring out future success.
Another aspect I had to keep in mind during this was how to keep the image of navigating through a turbulent journey while also conveying the proper materials. I knew we had to contain this metaphor, but how to use it to our best advantage? Our color palette, font, and images we use would have to blend together and be easy to work through. We chose a palette of dark blues, greens, yellows and added pastels to keep the presence light – balance.
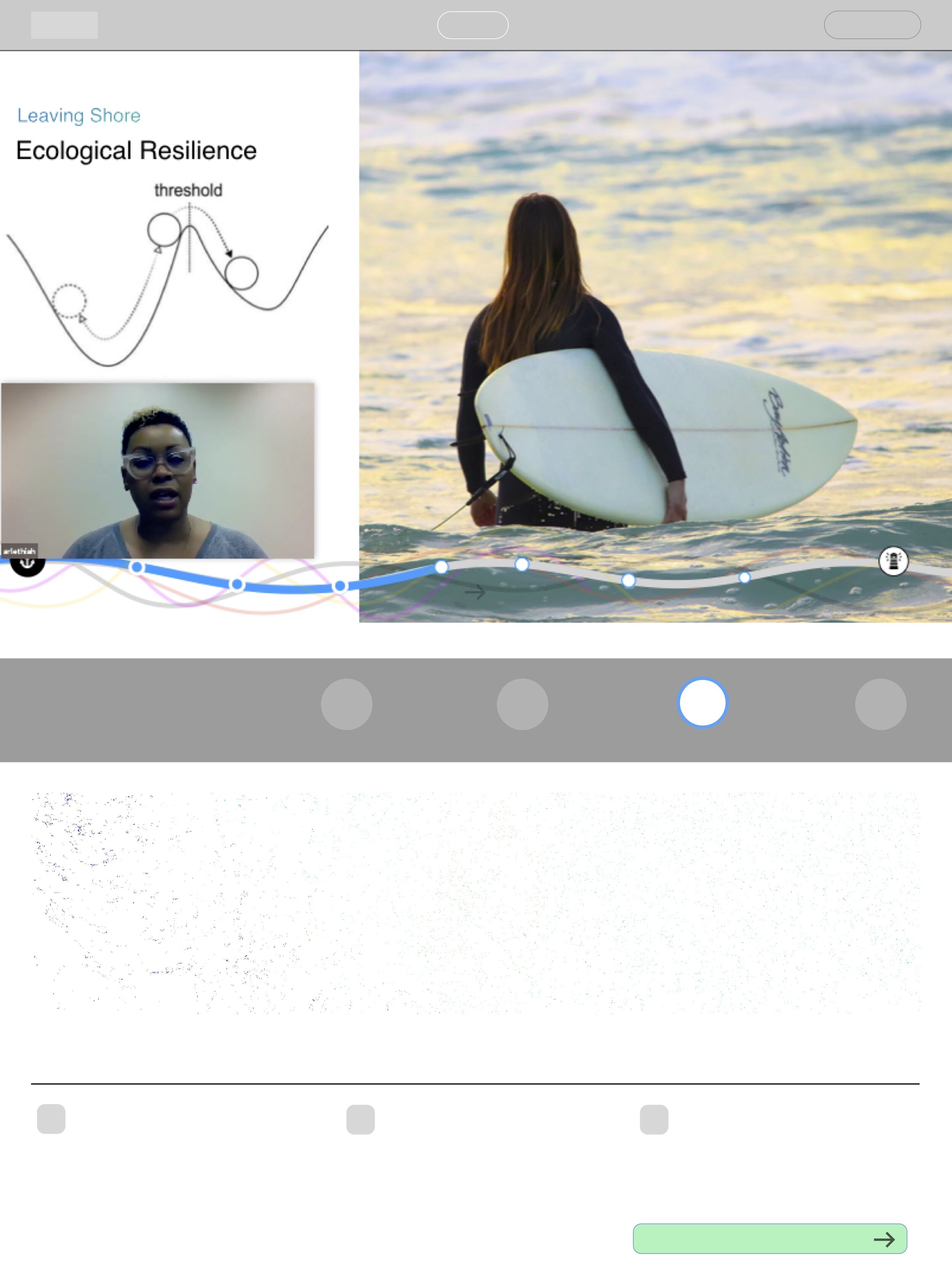
Interactive Journey
Though this mockup is just a snippet of what we are bound to create, this is an idea of the website at a first visit. We hope that it is enticing and motivational, as all the people who engage with it must be active in participating.
It was important to the client that the visuals communicated that they were on this journey together. Because all of this information is a lot to take in, we made it so that all the resources are available on the same page and going back to a previous destination stop was okay. No one’s journey is the same.
Early Stages
It's important for projects like ours to help communities grow and change. We're listening to and learning from what these people are saying, which is why there are opportunities for feedback with colleagues; related webinars and clinics are available with members of our team.
To ensure an overall visual language that reflects both our brand and the issue content, I pull public domain images from the art world that match the tone of the work in each exercise. The art world is where our industry stems from, and where many people in the creative industry first get inspired to continue adaptive change.



Collaboration Stage
Working with our team and client, they wanted the sea metaphor to be carried throughout the design. The choices in the buttons corresponded to this vision as well. Each stage looks like you’re moving through a different porthole, going through the motions of a journey. It should still feel interactive and able to toggle back and forth between slides.








